How would you like to easily add wavy separator in between your pages?
You can create these wavy page separators either using SVG code in HTML element or by creating PNG/SVG images and then using them as separators.
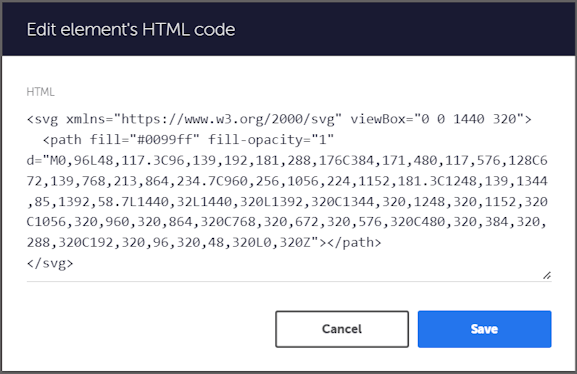
eg. below separator is created using SVG code pasted in a HTML element, and then clicking "Full-width" on that HTML element:


Select method (1) HTML/CSS or (2) download as SVG
Then Select Shape, Select Color, and then click on download.
(Tip: for multiple waves, use shape 'Wave Opacity')
Alternatively, use below tool to create your custom sized wave, blob, blurry gradients, circle scatter, blob scene, etc designs.
Once you have created your masterpiece, then just export as SVG/PNG. SVG is better for stretching to various sizes.
TO SEE ALL TOOLS AND CREATE YOUR OWN DESIGNS, PLEASE ALWAYS CHECK THIS PAGE ON DESKTOP.

NOTE: The tools shared on this page are not created by me, instead I am just sharing them. Please click on their individual logos to go to their websites to bookmark & support.